Как убрать отступы и поля у всех элементов на странице? Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые параметры margin и padding с нулевыми значениями, добавляя их к универсальному селектору *.
вот код готовой стр:
Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Убираем отступы</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1>Пример заголовка</h1>
<p>Основной текст</p>
</body>
</html>
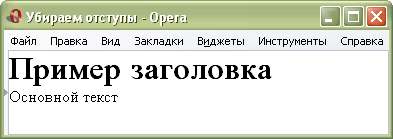
Результат данного примера показан на рис. 1.

источник: htmlbook.ru



